제 1회 FE 블로그 포스팅 스터디 오프라인 컨퍼런스
오늘은 제가 운영하고 있는 ‘FE 블로그 포스팅 스터디’에서 진행한 ‘오프라인 스터디 모임 & 컨퍼런스’에 대한 후기를 작성해보려고 합니다. 평소 글과는 다르게 브이로그처럼 시간 순서대로 어떤 활동들을 했는지 캐주얼하게 써내려갈테니 편안한 마음으로 슥 슥 읽어주시면 감사하겠습니다.
스터디 소개
현재 ‘FE 블로그 포스팅 스터디’라는 이름으로 매주 블로그에 프론트엔드 관련 글을 작성하는 온라인 스터디를 운영하고 있습니다. 8월 초에 모집하여 현재 저 포함 6명의 프론트엔드 개발자(현업자 및 취준생)가 모여 매주 글을 쓰고 발표를 하며 개발에 대한 지식과 생각을 나누고 있습니다.
보증금 + 벌금 제도로 운영하는 덕(?)에 한 달에 한 번 오프라인 모임을 가지자고 의견이 모여졌고, 소소한 컨퍼런스를 열어보는 건 어떨지 스터디원들이 적극적으로 의견을 제시해주셨습니다.
발표 진행 방식 및 주제
우리끼리 처음 진행하는 행사인만큼 시간 등에 제약을 두지 않고 자유롭게 진행하기로 했습니다. 발표 주제는 스터디원 한 분께서 제안해주신 주제들을 기반으로 두 명씩 짝을 지어 페어 형태로 발표하게 됐습니다. ‘Next13의 패러다임’, ‘React 18의 패러다임’, ‘개발자의 성장’의 세 가지 주제가 있었고, 그 중 저는 ‘Next13의 패러다임’이라는 주제로 발표를 맡게 되었습니다.


9월 10일 일요일
대망의 날이 다가왔습니다. 이 주간이 유난히 정~~~말 바빴던 주라 정말 정신없이 발표 준비를 했습니다. (~~포브스 선정 2023년 가장 살인적인 스케줄~~) 프리온보딩 인턴쉽 개인 과제, 팀과제와 코딩테스트와 발표준비, 그리고 토익시험까지 눈 코 뜰 새 없이 정말 바빴죠..
일요일 아침 9시~12시에 토익 시험을 마치고 근처 카페에서 부랴부랴 발표 준비를 마쳤습니다. 며칠동안 자료조사하고 정리했던 흐름대로 PPT를 만들고 스크립트를 작성했습니다. 오후 1시부터 4시까지 발표 준비로 달리고 강남역을 향하는 빨간 버스에 올랐습니다. 아, 정말 지금 생각해보면 버스에서 아득할만큼 피곤했어요…ㅋㅋㅋ 그래도 새로운 사람들을 만난다는 생각에 피곤함보다는 설레는 마음이 더 컸던 것 같네요.
오후 4시 50분, 강남역 9번 출구
두근두근. 드디어 스터디원들을 대면으로 처음 만나는 순간..!
4주동안 첫 주를 제외하고는 카메라를 끈 채 온라인으로 소통했기 때문에 상당히 어색할 것으로 예상하고 설렘 반, 걱정 반으로 모임장소에 갔습니다. 다행히도 첫 주에 카메라를 통해 서로의 얼굴을 봤기 때문에 눈 앞에 두고 서로를 찾지 못하는 그런 어색한 상황은 발생하지 않았네요!
다행히 다들 내향적이어도 적극적인 편이라 걱정한 것만큼은 어색하지 않았습니다. ‘프론트엔드 개발’이라는 공통된 관심사가 있다보니 처음 봤는데도 스몰토크가 아주 잘 흘러가더라구요!


모임 공간 도착!
편의점에 잠깐 들러 긴장감을 풀어줄 다과를 구입하고, 5분 정도 걸어 예약한 모임공간에 도착했습니다. 스페이스 클라우드 통해 예약한 곳인데 기대했던 것만큼 좋았어요! 강남 오피스텔의 원룸을 파티룸 형태로 개조해서 렌트를 하는 것 같더라구요. 프라이빗하게 발표하고 식사하고 얘기 나누기에 딱 좋은 장소였습니다.
처음에 스터디 공간은 스터디룸 밖에 생각하지 못해서 강남에 윙스터디를 예약했었는데, 이런 파티룸 형식의 모임 공간으로 바꾸길 정말 잘한 것 같습니다. 이것도 다른 스터디원분께서 아이디어를 내주셨어요! 너무나도 좋은 아이디어였다는…! (여기가 아니라 스터디룸에서 했다면 안 그래도 처음 발표라 긴장되는데, 좁은 공간에서 더 딱딱하고 경직된 분위기 속에서 사무적인 발표를 했을 것 같다는 생각이 드네요. )

아이스 브레이킹 (?)
따로 아이스 브레이킹이라고 코너 이름을 지정하지는 않았지만, 첫 발표인만큼 다들 긴장 풀고 편안한 상태에서 하셨으면 해서 과자도 먹고 얘기도 좀 하면서 시간의 여유를 많이 두고 시작했습니다. 개발이나 일상 관련된 이야기 두런두런~하면서 발표를 위한 마음의 준비를…!
오후 5시 35분, 드디어 발표를 시작합니다!
30분 동안 준비운동을(?) 마치고 오늘의 메인 행사인 발표 컨퍼런스를 시작했습니다. 발표 순서를 먼저 정해야했는데, 크게 ‘Next.js 13’과 ‘개발자의 성장’의 두 가지로 나뉘었습니다. 기술과 관련한 다소 무거운 주제를 먼저 하기로 결정하여 저와 다른 스터디원분이 함께 준비한 발표가 첫 번째 타자가 되었습니다.
첫 번째 타자라니. 그래도 매도 먼저 맞는 게 낫다고, 발표를 끝내고 나니 긴장감이 풀어져서 다른 분들의 발표를 편한 마음으로 들을 수 있었네요!


안녕하세요, 말하는 감자입니다.
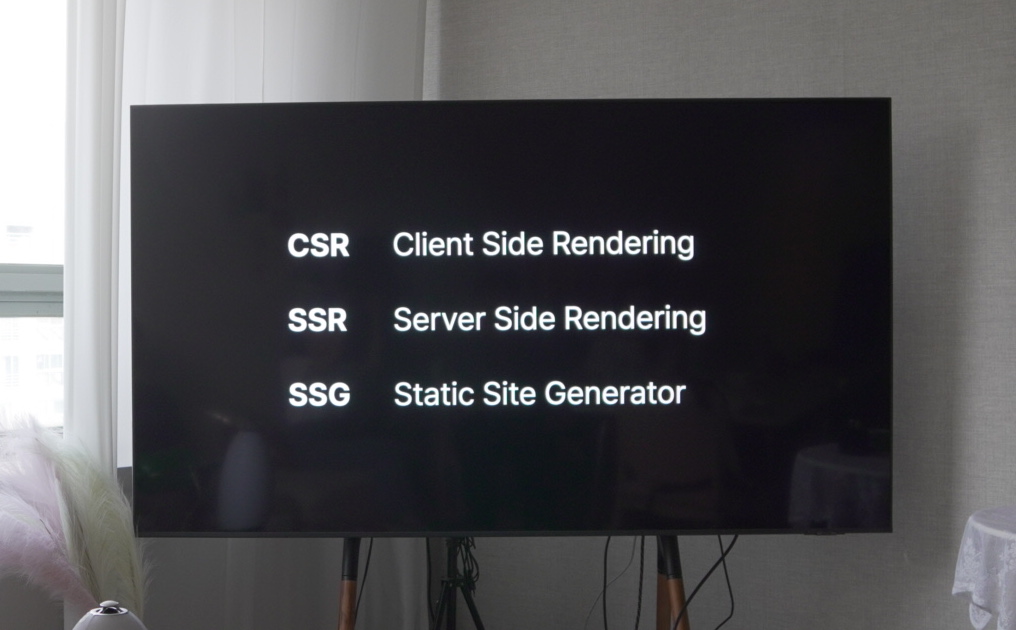
저와 함께 Next.js 13에 대한 발표를 준비하신 분의 Next.js의 렌더링 방식에 대한 발표가 끝나고 저의 차례가 되었습니다. (같은 Next.js에 대한 주제로 발표를 구성했지만, 각자 관심있는 세부 주제에 대해 발표했습니다.)

Next.js 13의 패러다임이라는 주제에 맞게, Next.js 13이 어떤 생각 아래에 개발되었는지 알고자 Next.js 13의 키노트 영상을 정주행하고 그 내용을 분석했습니다. 여기서 얻은 아이디어를 바탕으로 Next.js 13의 패러다임을 설명할 수 있는 ‘Routing’, ‘Rendering’, ‘Turbopack’의 세 가지 키워드를 기반으로 설명했습니다.
Next.js 13이 어떤 새로운 기능들을 가지고 있는지에 대한 내용을 기반으로, 저의 주관적인 의견을 담아 Next.js 13의 패러다임을 소개했습니다. Vercel측이 Next.js 13을 소개할 때 어떠한 점을 강조하는지, 이를 통해 이들이 어떠한 방향으로 나아고자하는지를 저의 생각을 담아 전달했습니다.


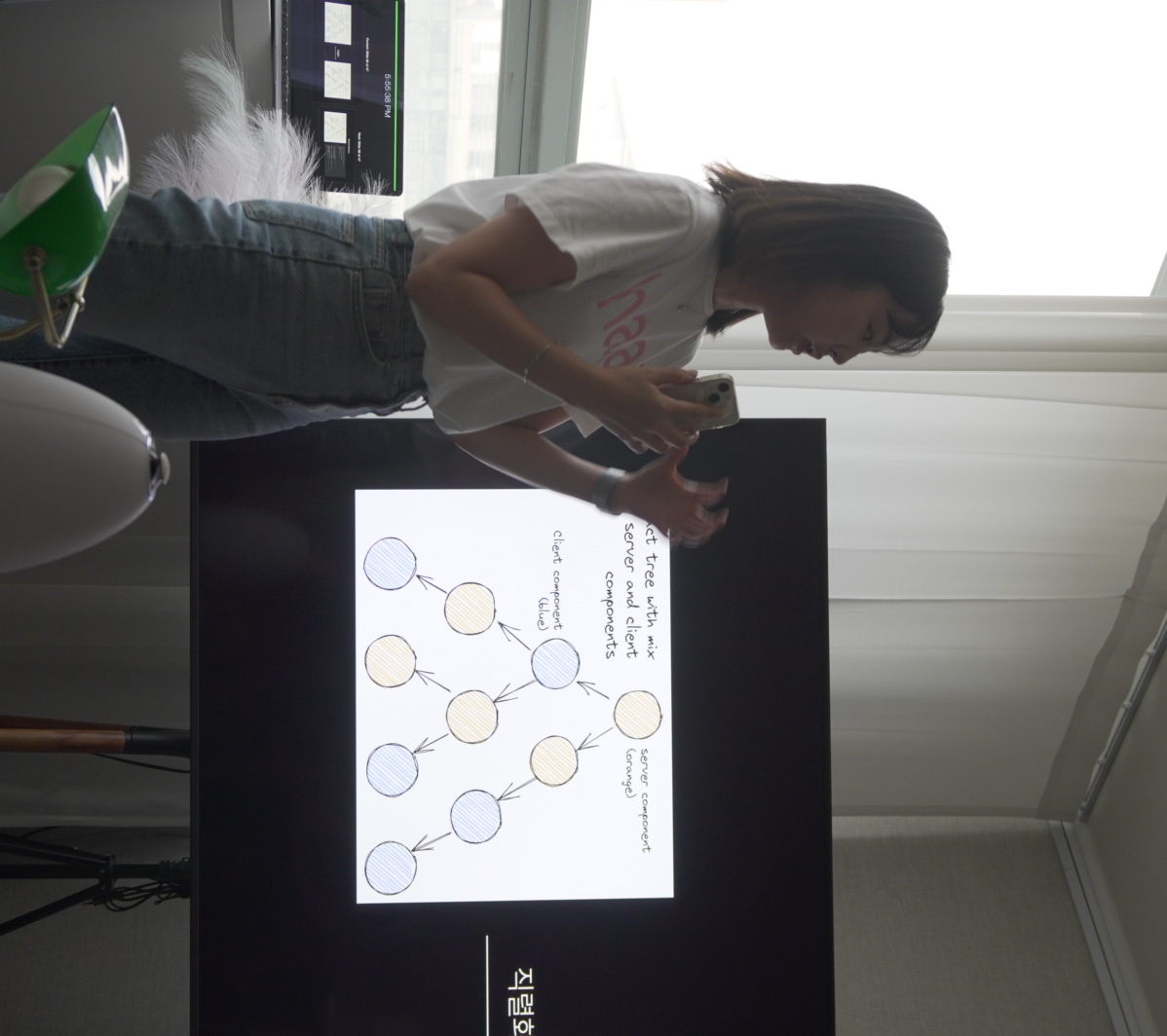
열쩡, 열쩡, 열쩡
서버 컴포넌트가 도입되면서 리액트 컴포넌트 트리가 직렬화되는 과정을 설명하는 저의 모습입니다. 하하. 설명에 집중하다보니 찍어주시는 것도 몰랐는데, 뭔가 대단한 기술적인 내용을 설명하는 듯한 저의 모습…맘에 드네요. (~~ㅋㅋㅋ~~)
기술적인 내용이다보니 준비하는 것도, 발표하는 것도 쉽지 않았지만 이 발표를 준비하면서 많은 공부가 되었고 또 한 번 성장하는 느낌이었네요.
*제 발표 내용은 다른 글에서 자세히 다루도록 하겠습니다.


개발자의 ‘개발 실력’은 개발자가 필요한 역량의 일부에 지나지 않는다.
스스로 개발자로서 개발 실력 외의 강점에 대해 생각해볼 수 있는 시간이었습니다. 실제로 어떤 시니어 개발자가 소개한 ‘좋은 개발자의 역량’의 리스트를 보여주셨고, 그 5가지 항목 중 ‘개발 실력’에 관한 내용은 단 한 가지에 해당했습니다. 이를 통해 개발자에게 필요한 역량은 ‘개발 실력’ 외의 것들이 더욱 중요하다는 것을 강조하셨습니다.
이후 발표자님이 생각하는 스스로의 강점을 소개하고, 이러한 강점을 발휘했던 경험을 소개해주셨습니다. ‘심리학에 재능이 있다.’라는 점을 강점으로 내세워주셨는데, 사실 이렇게만 들어서는 굉장히 모호하게 느껴질 수 있는 부분을 사례를 통해 구체적으로 설명해주셨습니다. 이를 통해 이 사람이 이러한 강점이 있는 사람이 맞구나라는 것을 느낄 수 있었습니다.
나의 강점은 무엇인가?
개발자가 되기 위한 공부를 시작하면서 약 1년 동안은 ‘어떻게 하면 더 잘할 수 있을까?’에 대한 고민으로 개발 관련한 지식과 스킬을 쌓는데에 집중했습니다. 하지만 싸피를 수료한 직후, 세 번의 팀 프로젝트를 경험하며 제게 더 큰 숙제로 남은 것은 ‘좋은 협업이란 무엇일까?’였습니다.
이러한 고민이 깊어지던 요즘, 이 발표 내용을 통해 또 하나의 고민이 생겼습니다. 나의 강점이란 무엇인가…참 어려운 질문이라는 생각이 듭니다.
현재 저에게 가장 큰 고민은 ‘소프트스킬’을 어떻게 발전시킬지, ‘나만의 강점’이 무엇인지, 그리고 그것을 어떻게 보여줄 수 있는지에 대한 것입니자. 계속해서 고민해봐야 할 숙제이지만, 이번 기회를 통해 앞으로 이력서를 작성할 때 개발 실력은 물론이고 개발 실력 외적인 강점을 잘 녹여내야겠다는 생각을 했습니다.


현재 3년차 프론트엔드 개발자이신 발표자님의 신입 개발자일 때의 고민과 그에 대한 결론으로 어떤 개발자가 되고자 하고, 그렇게 하기 위해 사용했던 방법론(?)들을 소개해주셨습니다.
좋은 코드가 필요한 이유는 변화에 유연하게 대처하기 위함이고, 이는 결국 비즈니스 가치를 빠르게 전달하기 위함이다.
이 발표를 듣고 제가 내린 결론입니다. 비즈니스 관점에서 ‘왜 클린 코드가 중요한지, 확장성과 유지보수성이 뛰어난 코드가 왜 필요한지’를 깨달을 수 있었습니다.
최근 저는 프리온보딩 인턴쉽을 진행하면서 좋은 코드 설계에 대해 눈을(?) 뜨게 됐습니다. 지난 1년 동안 싸피에서 학습하면서 간절한 필요를 느꼈지만 해결책이나 방법을 몰라 답답함을 느끼던 부분을 처음으로 시원하게 긁어봤다고나 할까요? 좋은 코드를 작성하고 싶다면 좋은 코드를 많이 봐야한다는 것을 느꼈습니다.
여기에 더해 이 발표를 통해 설계적으로 실제로 당장이라도 적용할 수 있는 방법들을 접해볼 수 있어서 너무나도 좋았습니다. React의 useState와 useEffect가 전부가 아닌 것을 깨닫는 요즘, 저의 사고의 지평을 한 번 더 확장시킬 수 있었습니다.
나도 되고 싶다, 개발자.
한편으론 빨리 ‘프론트엔드 개발자’가 되고 싶다!라는 갈망이 마구마구 샘솟는 시간이었습니다. 발표자님처럼 이러한 현업에서의 고민, 좌절, 성장을 나도 어서 빨리 느껴보고 싶다!라는 생각이 들었습니다. (~~저는 진짜 준비가 다 됐거든요? 저 이제 뽑아주시기만 하면 돼요. 제발~~)


퀘스트 1 : 개발자 되기
마지막 발표는 저와 동일하게 현재 취준생이신 발표자님께서 진행해주셨습니다. 그래서 여러모로 공감되는 부분이 많았는데요. 우선 현재 퀘스트가 ‘개발자되기!’라는 것이 참 공감이 됐습니다. 저도 올해 목표는…일단 프론트엔드 개발자되기!이니 말이죠.
‘퀘스트’라는 키워드를 중심으로 개발 공부를 시작한 계기와 그 간의 공부 과정과 방법을 소개해주셨습니다. 정말 성실하게 꾸준히 노력하셨다는 것이 많이 느껴졌어요! 계속해서 부족함을 느끼고 그 부분을 채우기 위해 또 도전하고 공부하는 일련의 연속된 과정들을 보며 저의 현재 모습과도 비슷하다고 느꼈습니다.
꼼꼼하게 기록하기!
공부하시는 방법 중에 인상 깊었던 부분이 ‘4단계 개발일지’를 작성하는 부분이었습니다. 저도 평소에 개발할 때 나중에 블로그 글을 쓸 때나 면접 자료 및 동일한 문제를 해결하기 위한 데이터 베이스 용으로 개발일지를 작성하는데요. 발표자님처럼 꼼꼼하게 작성하지는 못하고, 개발하는 흐름대로 작성하는 편이라 반성하게 됐습니다. 다시 개발 일지를 열어보면 비어있는 부분도 많고, 현재의 내가 과거의 내가 작성한 내용을 봤을 때 이해가 안되는 부분도 있기 때문에 저도 기록할 때 좀 더 디테일하게 작성해야겠다는 다짐을 했습니다!
https://r2.jjalbot.com/2023/03/P8lHTYwXQd.mp4
모두들 수고 많으셨습니다!!
모두들 발표 알차게 준비해오셔서 다시 감사하다는 말씀 드리고 싶네요. 모두의 발표 하나 하나 다 너무 좋았습니다! 스터디원 중 한 분이 말씀하신 것처럼 모두 각자 만의 장점을 가지고 계셔서 모두에게 배울 점이 있었습니다. 너무 유익하고 재밌어서 엄청 피곤한 와중에도 요상하게 신나고 즐거운 기분이 계속 유지되는? 날이었습니다.
5명의 발표가 모두 끝나니 해가 어둑어둑 저물었더라구요. 이제 말하느라 듣느라 소모한 에너지를 채울 시간이죠.

치킨과 피자를 먹으면서 일상 애기, 개발 애기 쉴틈없이 얘기하다보니 정말 시간이 금방 흘러갔습니다. 처음에 공간 예약할 때만 해도 4시간은 좀 길지 않을까?라는 생각을 했는데 길지 않더라구요.
다시 한 번 더 모두들 적극적으로 참여해주셔서 감사합니다. 앞으로도 저희 스터디가 더욱 기대가 되네요!
발표? 생각보다 할 만 했다.
어렸을 때는 여러 사람 앞에서 얘기하는 상황이 공포스럽게까지 느껴졌었는데, 나이가 들어서 그런가? 생각보다 할 만 하더군요..? 항상 ‘나는 말을 진짜 못 해~’라는 말을 자주 했을 정도로 말하는 것에 대한 자신감이 없는 편이었는데, 이번 기회를 통해 이것도 연습하다보면 익숙해지고 더 잘 할 수 있겠구나 싶더라구요. 뭐든 많이 경험해보는 게 중요하니까요!
몰입하다 보니 덜 떨리는 것 같기도?
한편으로 기술적인 내용을 설명해서 오히려 긴장을 안 하게 되는 것 같아서 신기했습니다. 되돌이켜보니 설명하면서 머릿속으로 개념을 어떻게 이해했는지를 떠올리고, 말로 내뱉고 이런 과정을 반복해야했기에 그것에 엄청 집중하다보니 저를 긴장하게 만드는 요소들은 신경 쓸 틈도 없었더라구요. 제 말을 듣는 사람들의 표정이나 리액션? 그런 것들 말이죠.
이 점이 재밌게 느껴져서 다음에도 어려운 기술적인 주제에 도전해보자!싶기도 합니다. 근데 이번에 기술적인 주제로 했으니, 다음 오프라인 모임에선 좀 더 개인적이고 주관적인 이야기가 담긴 내용으로 발표 해보고 싶네요!
너무 재밌었다!
다른 사람들의 이야기를 듣고, 질문하고, 의견을 나누고 하는 이 모든 과정이 저는 너무나도 즐거웠습니다. 기본적으로 저는 제 생각을 얘기하는 것을 좋아하는 것 같아요! (확실한 N : mbti) 각 발표마다 전부 새롭게 생각하고 깨닫는 지점이 있었던 것, 발표를 통해 다른 사람의 경험을 간접적으로 경험할 수 있었던 것이 좋았습니다. 다른 사람의 발표를 듣고, 그 안에서 궁금한 점을 찾고 질문하고 답변하고 의견을 나누면서 스스로 생각할 수 있는 힘이 생기는 것 같아요. 이번 기회에 왜 이렇게 개발자들은 커뮤니티 활동에 진심인지 잘 알겠더라구요. 서로 경험을 나누면서 함께 성장할 수 있는 점이 가장 좋은 것 같습니다.
함께 만들어가는 스터디!
마지막으로 모르는 사람들끼리 모여 이 정도의 시너지를 내기 힘든데, 좋은 스터디원들을 만나서 스터디가 좋은 방향으로 가고 있는 것 같습니다. 계속해서 꾸준하게 이런 자리 만들어가면서 저희끼리 긍정적인 시너지를 내면서 즐겁게 스터디를 유지해나갔으면 좋겠습니다. 그러기 위해 운영자인 저도 잘 해 볼 생각이구요!
이 글을 흥미롭게 읽으셨다면 다른 스터디원 분들이 남긴 후기 글도 함께 추천드립니다!